專題文章 :
所見即所得編輯器表格樣式設定網頁教學
所見即所得編輯器表格樣式設定網頁教學
我們在網頁管理的編輯器中事先設計好表格樣式,依每個網站設計案件不同,有不同配色表格樣式提供選擇。此編輯器目前應用在【新聞文章模組】、【公司簡介模組】、【商品展示模組】、【問題與解答模組】。
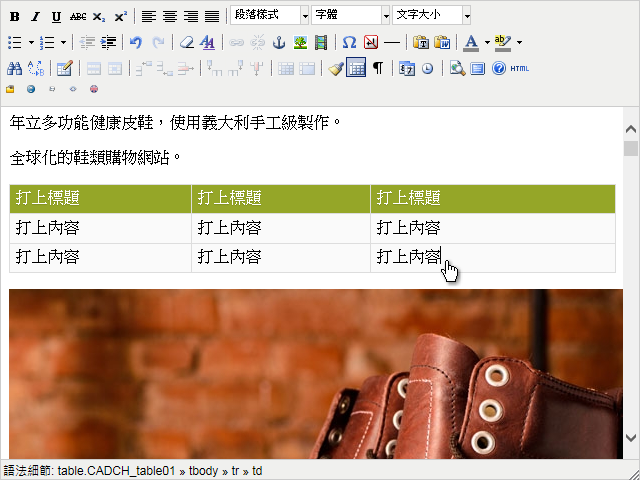
- 新增或編輯文章時可以看到如圖中的網頁畫面,我們可以利用CADCH預先寫好的表格樣式來改善表格的辨識度。
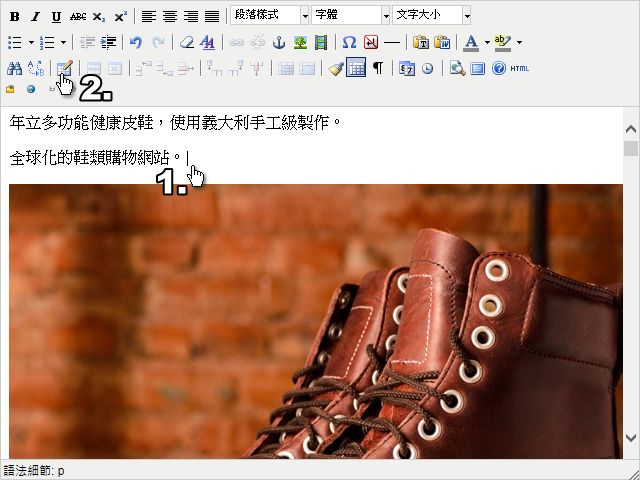
首先將滑鼠游標點選於欲插入表格之位置,點選上方【新增一個表格】。
-
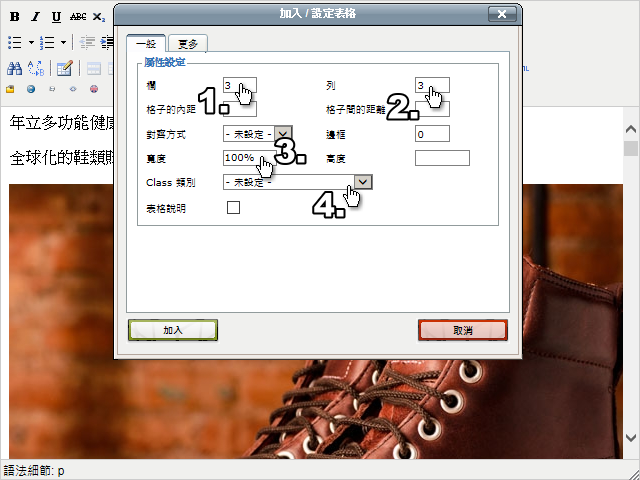
此時會出現【加入/設定表格】網頁視窗,依序填寫【欄】、【列】、【寬度(建議填100%)】、【Class類別】。

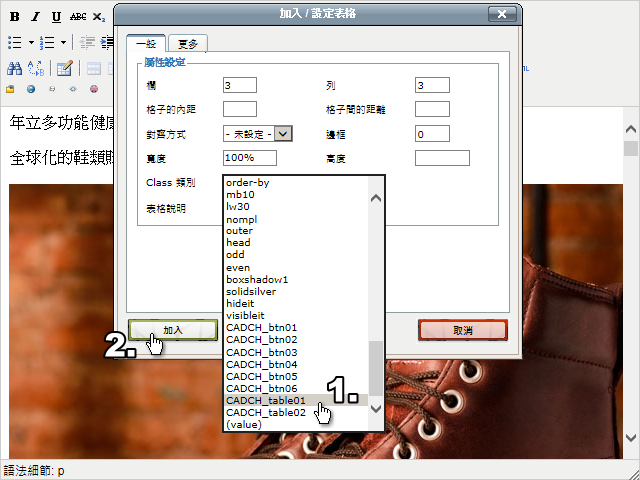
- 點選【Class類別】,CADCH在【Class類別】最後面有寫好許多樣式,名稱以大寫CADCH為開頭,CADCH_tableXX皆可以選取,不同名稱顯示的樣式皆不同,不滿意可以隨時更換。完成後點選【加入】或【更新】

- 所產生之表格內的儲存格寬度會依內容自動分配,使用者可以直接在儲存格內打字。

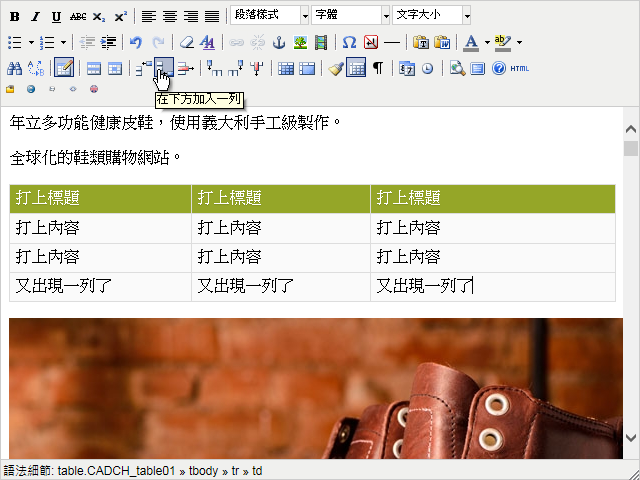
- 如果列數不夠,可以點選【在下方加入一列】,點選後,下方會自動產生一列。